In this doc, we will understand how to setup SmartDocs on your site. In case, you need help in installing the SmartDocs plugin, have a look at the doc - “How to Install SmartDocs on your site?”
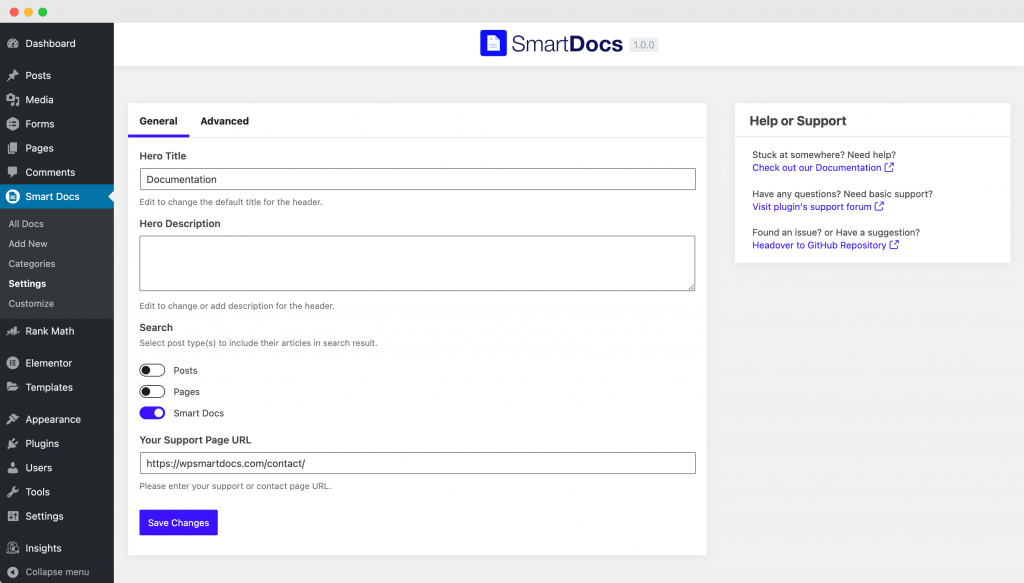
After installing the SmartDocs plugin on your site, you’ll see the SmartDocs menu on your Dashboard.

Firstly, we will configure the Settings of our SmartDocs plugin and then go through the other available options in the SmartDocs menu.
Configure the Settings tab of SmartDocs#
Let’s first go through the “General” tab of the Settings menu in SmartDocs.
General tab of the Settings Menu in SmartDocs#
Hero Title and Hero Description#
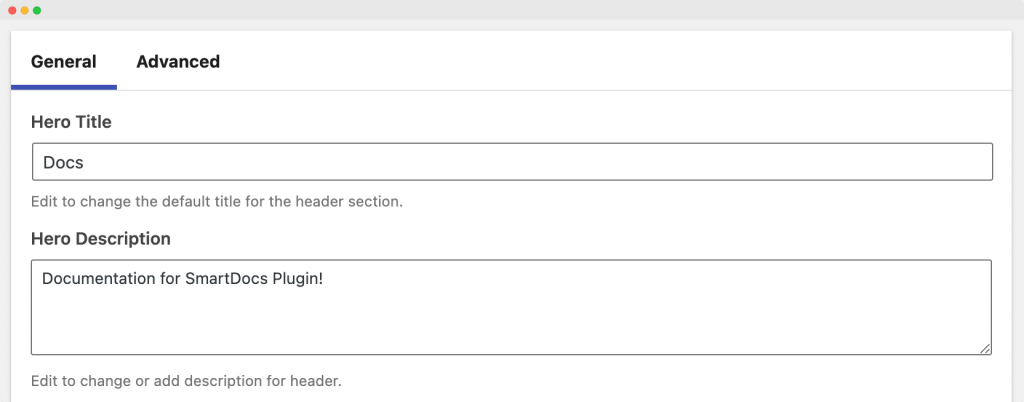
As the heading suggests, the Hero Title field sets the default title for the header section of the Docs page of your site. Similarly, the Hero Description field sets the default description for the header section of the Docs page of your site.

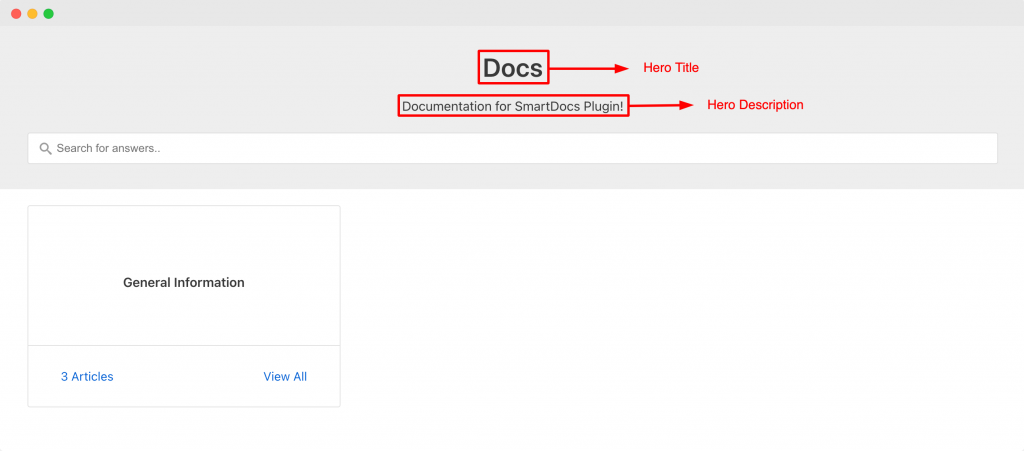
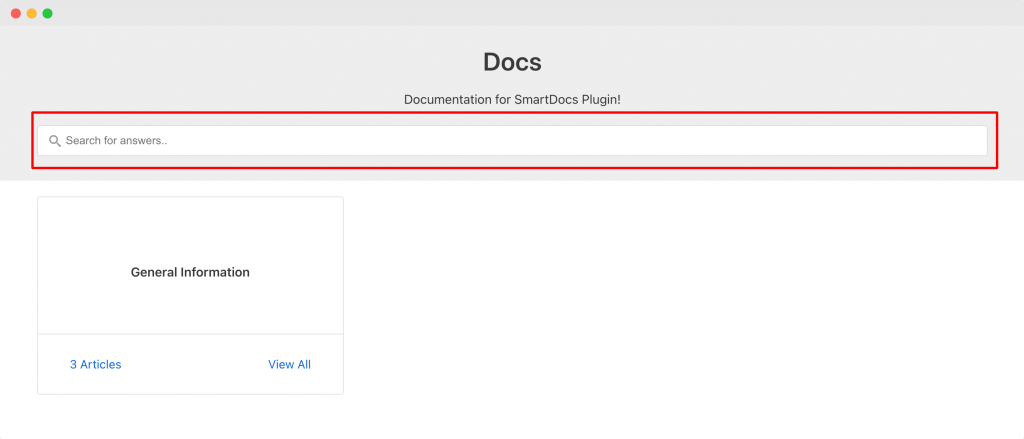
As you can see in the above screenshot, we have set Hero Title as “Docs” and Hero Description as “Documentation for SmartDocs Plugin!”. In the below screenshot, you can see how the Hero Title and Hero Description appears on the docs page of our site.

Search#
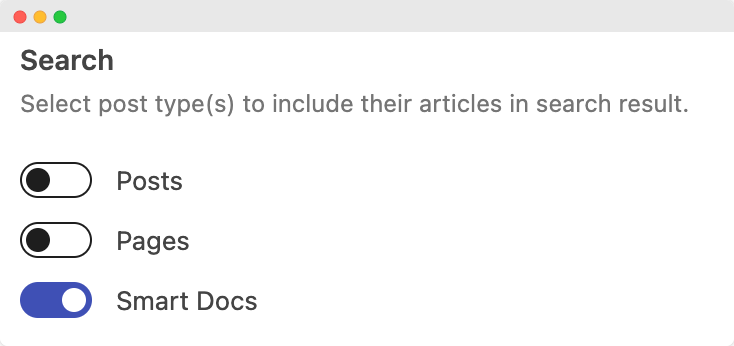
The next setting in the General tab of the Settings menu is “Search”. Here, you can select the post type(s) that you wish to include in the search result.
We have the options of 3 post types here: Posts, Pages, and SmartDocs. By default, we have kept the “SmartDocs” post type enabled. You can enable the “Posts” or “Pages” or all the post types depending on your requirements.

When you enable any post type in the “Search” option, the articles/blog posts of that post type appears in search results when a keyword related to that article is searched for in the “Search Bar” of the SmartDocs plugin. The Search bar is by default present on the main docs page of our site.

As you can see in the above screenshot, the Search Bar is present on the main docs page of the site just below the Hero Title and Description. You can search for any doc here and the Search Bar will fetch answers from the Post Types that you have selected in the “Search” settings in SmartDocs >> General >> Search.
Your Support Page URL#
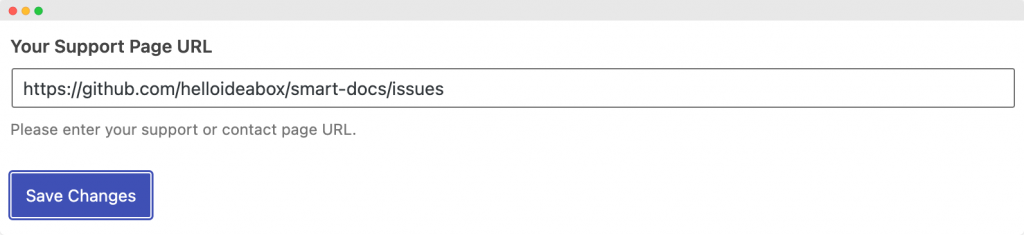
As the name suggests, you can enter the URL of your support or contact page here. When a user wants to open a support request, they can directly use this URL instead of going all the way back to the support or contact page.

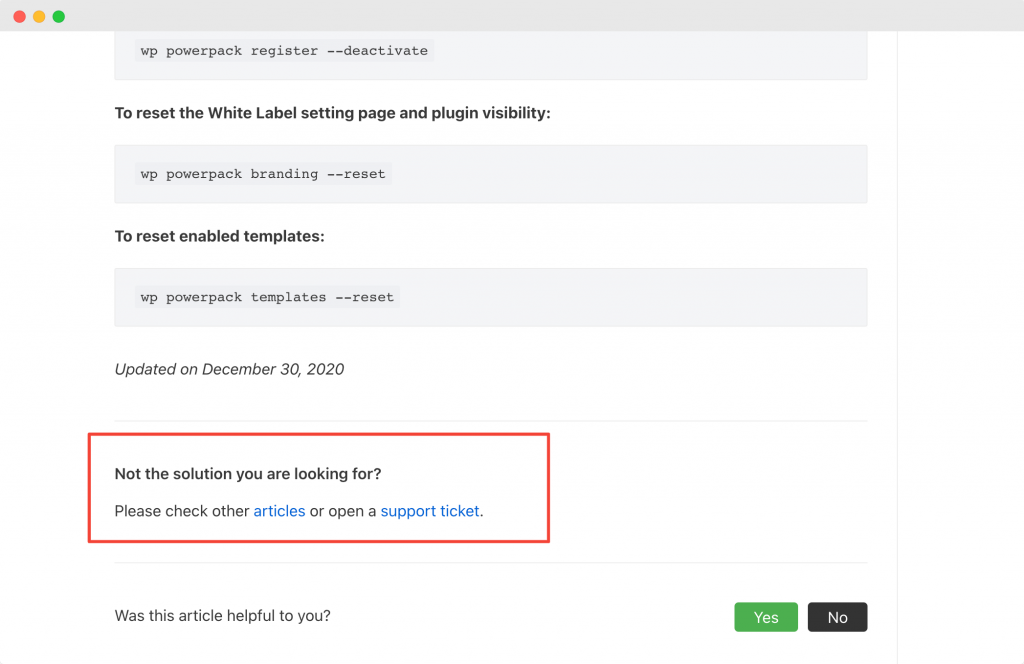
Here’s an example of how the Support Page URL would look on a Single Doc Page. As you can see in the below screenshot, you can raise a support ticket directly from the Single Page Doc by clicking on the “support ticket”. Once you click on “support ticket”, you’ll be redirected to the URL that you inserted in the “Your Support Page URL” field.

Now, let us head over to the “Advanced” section of the Settings menu in Smart Docs.
Advanced tab of Settings Menu in SmartDocs#
Rewrite Archive Slug & Rewrite Category Slug#

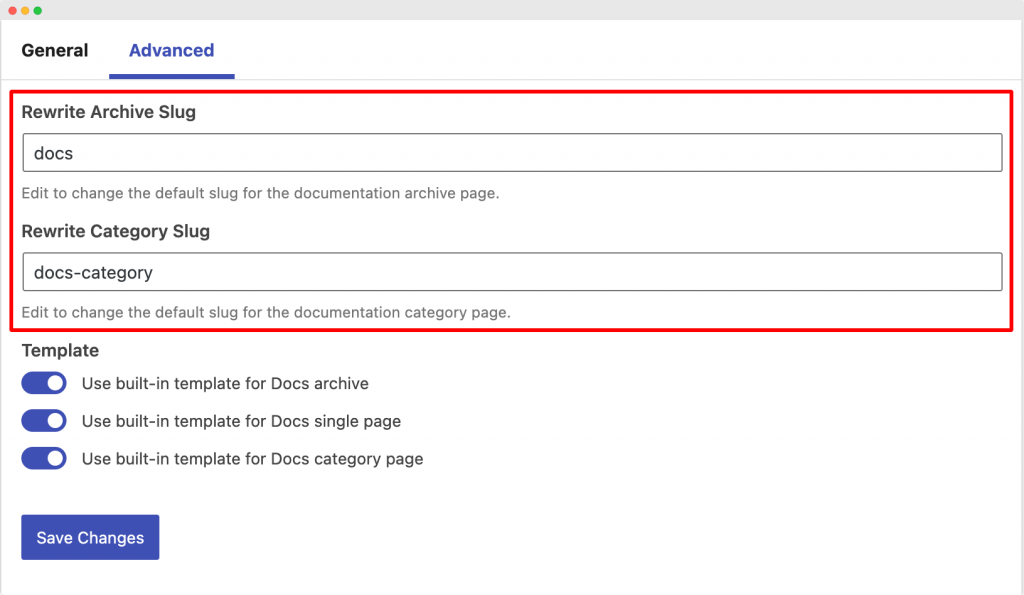
In WordPress, the term “slug” refers to the part of a web page’s address that appears after the domain name. So, as the name “Rewrite Archive Slug” & “Rewrite Category Slug” suggests, you can set the slug for the Archive page & Category page of SmartDocs as per your wish here.
Here, in our example, we have set docs as the Archive Page Slug and docs-category as the Category Page Slug.
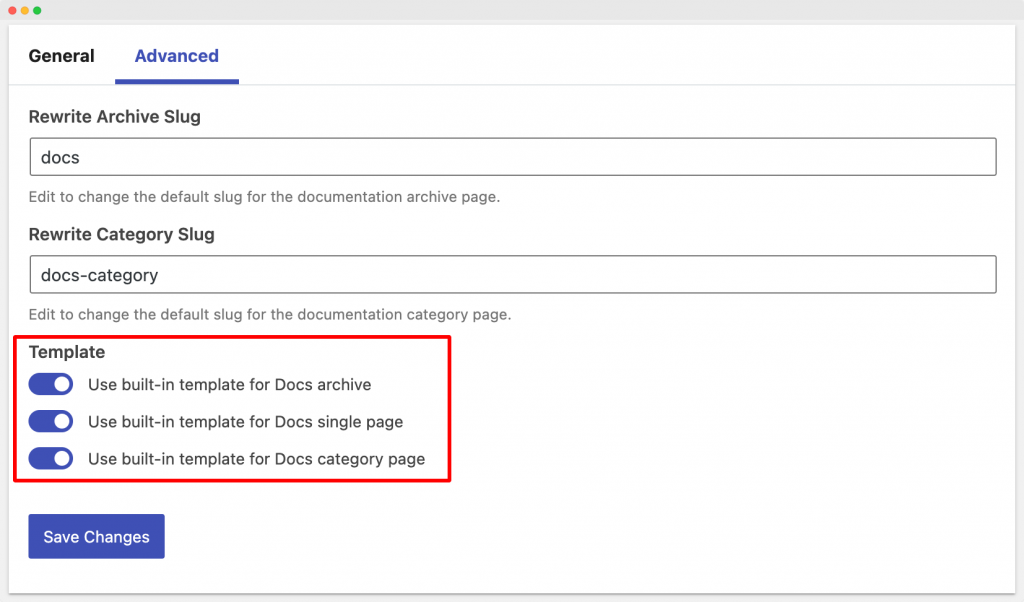
Template#
SmartDocs have in-built Templates for Doc Archives, Single Doc Page, Taxonomy Archive Pages allowing users to start working on docs without having to set up anything.

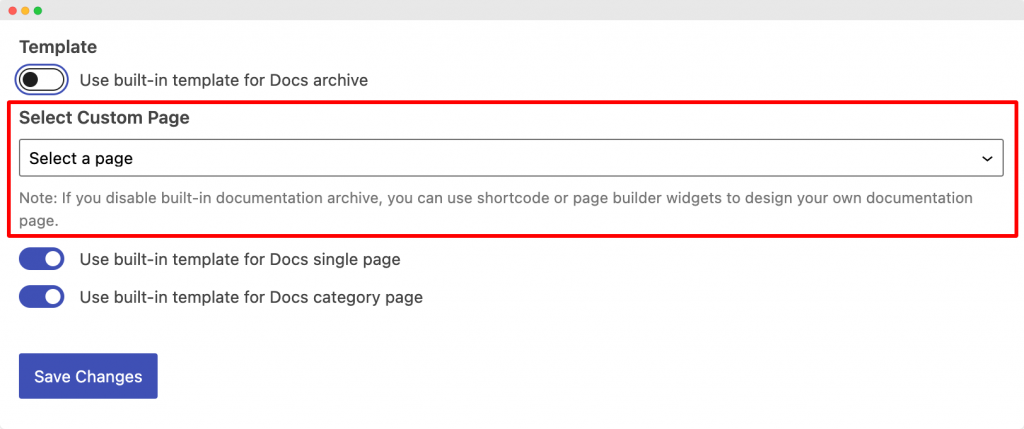
As you can see in the above screenshot, the Template settings have options using which you can enable/disable template for Docs Archive, Single Doc page, and Docs Category page. If you disable the built-in template for the Docs Archive page, then you can use shortcode or page builder widgets to design your own Archive Docs page.

To understand this further, have a look at the below docs:
- How to Create a Custom Template for Docs Archive Page using Elementor?
- How to Create a Custom Template for Docs Archive Page using Beaver Builder?
Going further, we also have options to enable/disable templates for the Single Doc page and Category pages. If you disable these templates, then the Single Doc page and Category pages will use the theme’s default layout for these pages.
That's it! This was all about setting up the SmartDocs plugin on your site. Feel free to contact us in case you face any difficulties in setting up the plugin.