SmartDocs have a built-in template for the Docs Archive page. The Archive page of SmartDocs can be customized from the Customizer.
To do that, please follow the below-mentioned steps:
- Login to your WordPress Dashboard.
- Head over to SmartDocs and click on “Customize”.

- Now, the customizer will open up. In the Customizer, click on “SmartDocs” and then head over to “Docs Archive”.

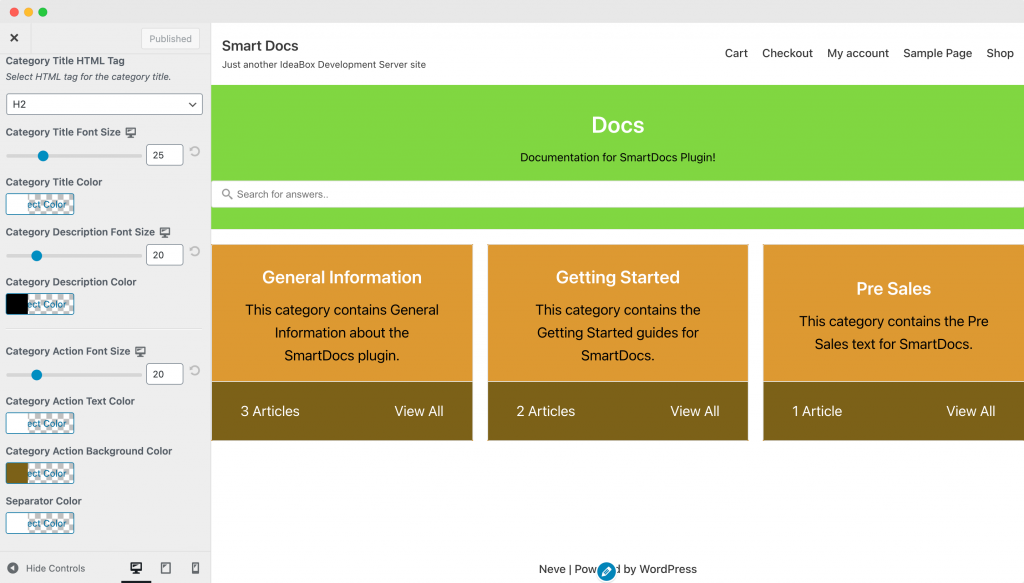
- Once you open the Docs Archive section, you’ll see various options like Columns, Spacing, Category and Category Action Background Color that you can use to edit and style the Docs Archive page as per your requirements.

We will now discuss each of these options one by one:
- Columns: This field, as suggests, represents the number of columns in a row. Each column contains one Doc Category. So, the number of columns is equal to the number of Doc Categories in a row.
As we can see in the above screenshot, we have added 3 columns, so, 3 Doc Categories in a row.
- Spacing: As the name suggests, we can use the Spacing field to adjust the spacing between the columns. In our example here, we have set the spacing as 20px.
- Category Background Color: We can use this option to set a Background color for the Doc Categories.
- Category Title HTML Tag: Using the Category Title HTML Tag option, we can set the Heading Tag for the Category Title. As visible in the below screenshot, we have set the HTML Tag as “H2”.

- Category Title Font Size: As the name suggests, you can set the Font Size of Doc Category Title. In our example here, we have set the font size as 25px.
- Category Title Color: This field can be used to set the font color of the Doc Category Title. In our example here, we have set the Title Color as White.
- Category Description Font Size: We can set the Font Size of the Category Description using this field. In our example here, we have set the Font Size as 20px.

- Category Description Color: As the title suggests, we can use this option to set the color of Category Description. Here, in the above screenshot, we have set the Category Description Color as Black.
- Category Action Font Size: The Category Action tab is just below the Category Description. In the above screenshot, we can see that the Category Action tab contains the Number of Articles (Docs) in a particular category and a “View All” button to view all the articles of that particular category.
Here, in our example, we have set the Category Action Font Size to 20px. - Category Action Text Color: As the name suggests, the Category Action Text Color sets the color for texts in the Category Action tab, i.e, text color of “Number of Articles” and “View All”. Here, in our example, we have set the Text Color as White.
- Category Action Background Color: The Category Action Background Color sets the Background Color for the Category Tab. As visible in the screenshot, we have set this to “Brown”.
- Separator Color: There is a horizontal separator between the Category section and the Category Action tab section. Using this field, you can set any color for the Separator. For our example here, we have set the Separator Color as “White”.
This was all about Customizing and Styling the Docs Archive Page from the Customizer settings of WordPress.
Feel free to get in touch with us if you face any issues in customizing the Docs Archive Page.