In SmartDocs, we have the option to set Custom Breakpoints for Medium and Small devices.
In order to set Custom Breakpoints, please follow the below steps:
- Login to your WordPress Dashboard.
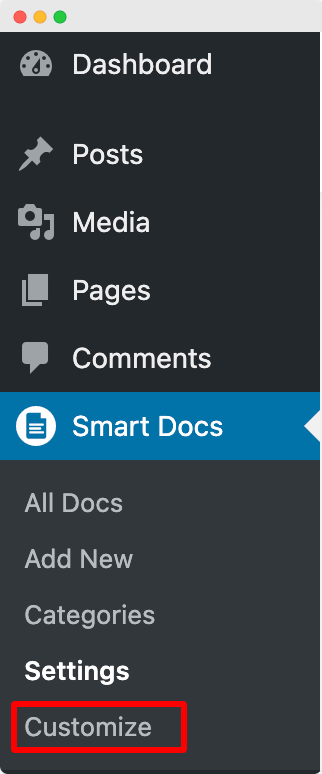
- Head over to SmartDocs and click on “Customize”.

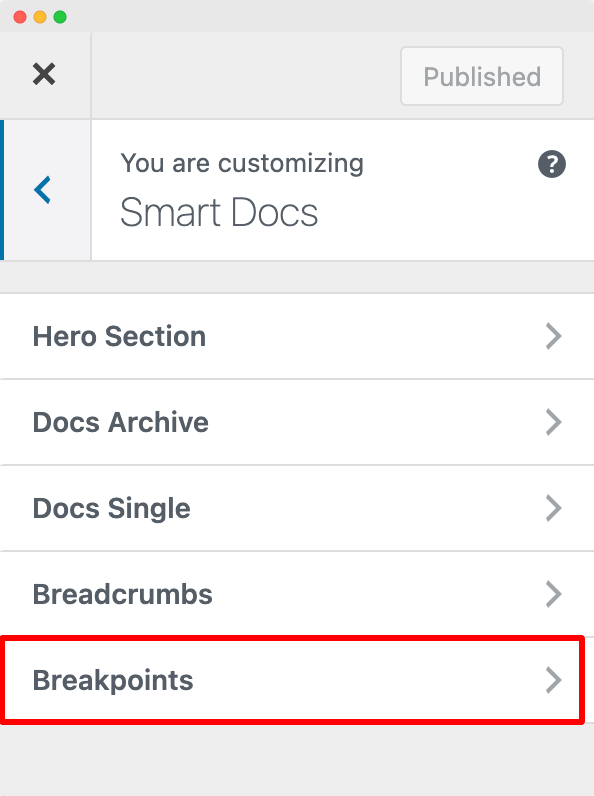
- Now, the customizer will open up. In the Customizer, click on “SmartDocs” and then head over to “Breakpoints”.

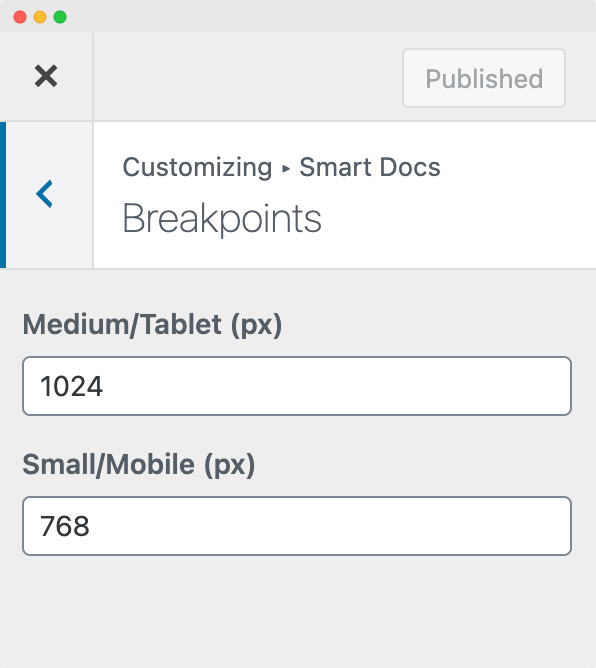
- Finally, enter the breakpoints in px for both Medium and Small devices as per your requirement.

By default, we have set the Breakpoints to 1024px for Medium devices and 768px for Small devices.
Feel free to get in touch with us if you have any concerns regarding setting up the Breakpoints for SmartDocs.