SmartDocs have in-built Templates for Doc Archives, Single Doc Page, Taxonomy Archive Pages allowing users to start working on docs without having to set up anything.
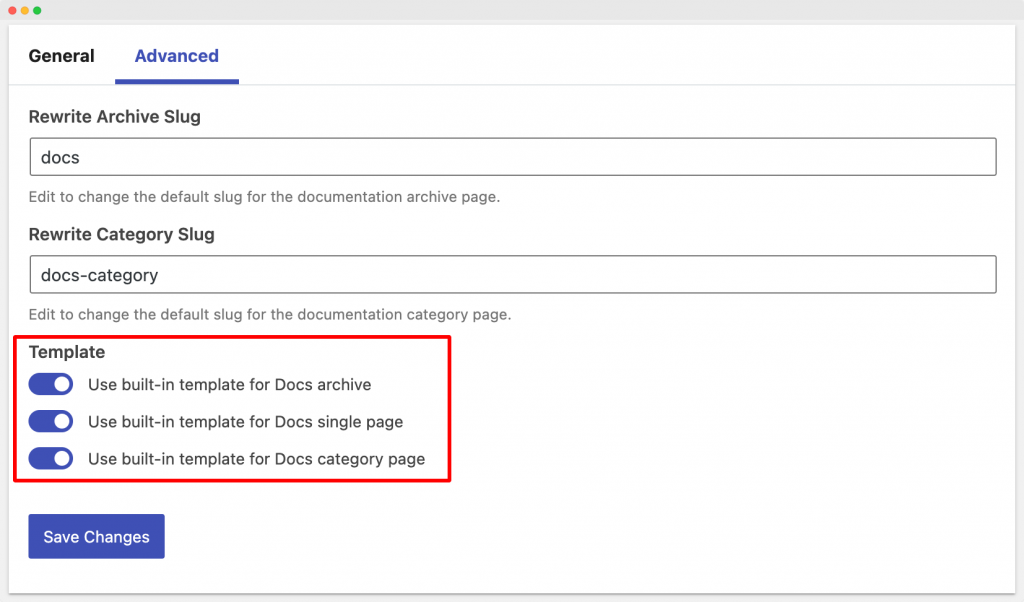
You can head over to the Template settings from WP-Admin >> SmartDocs >> Settings >> Advanced >> Template.

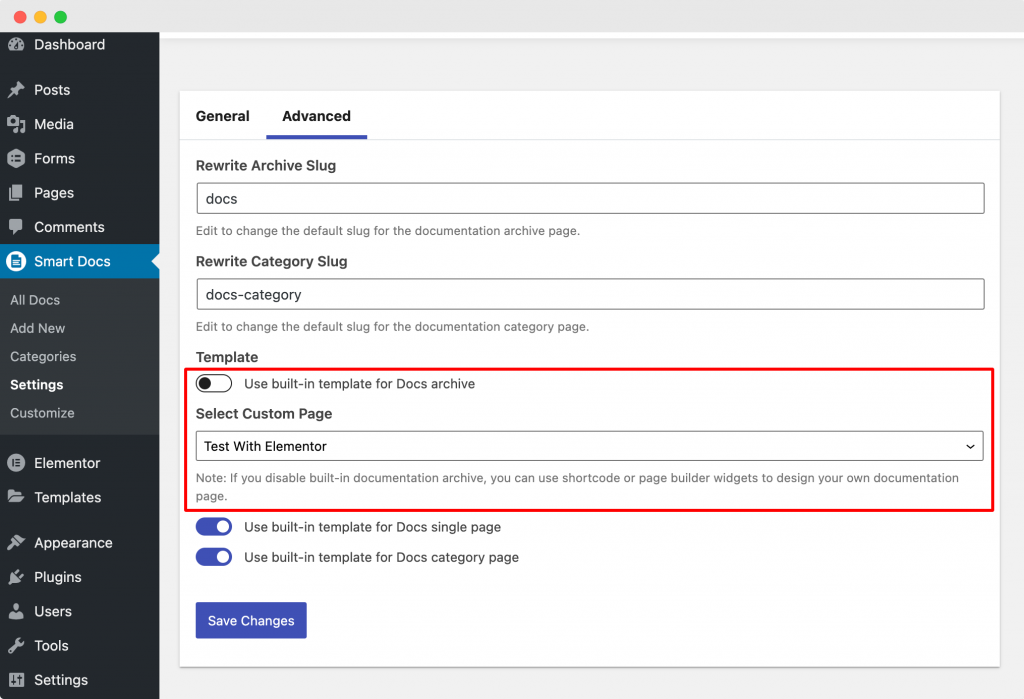
As you can see in the above screenshot, the Template settings have options using which you can enable/disable template for Docs Archive, Single Doc page, and Docs Category page.
If you disable the built-in template for the Docs Archive page, then you can use shortcode or page builder widgets to design your own Archive Docs page.

Here in this doc, we will create a Custom Template for the Docs Archive page using Elementor.
Before proceeding further, make sure that you have the Elementor Website Builder plugin installed on the site.
Now, follow the below steps to create a Custom Template for the Docs Archive page:
Create a New Page and Edit with Elementor#
- Login to your WordPress Dashboard.
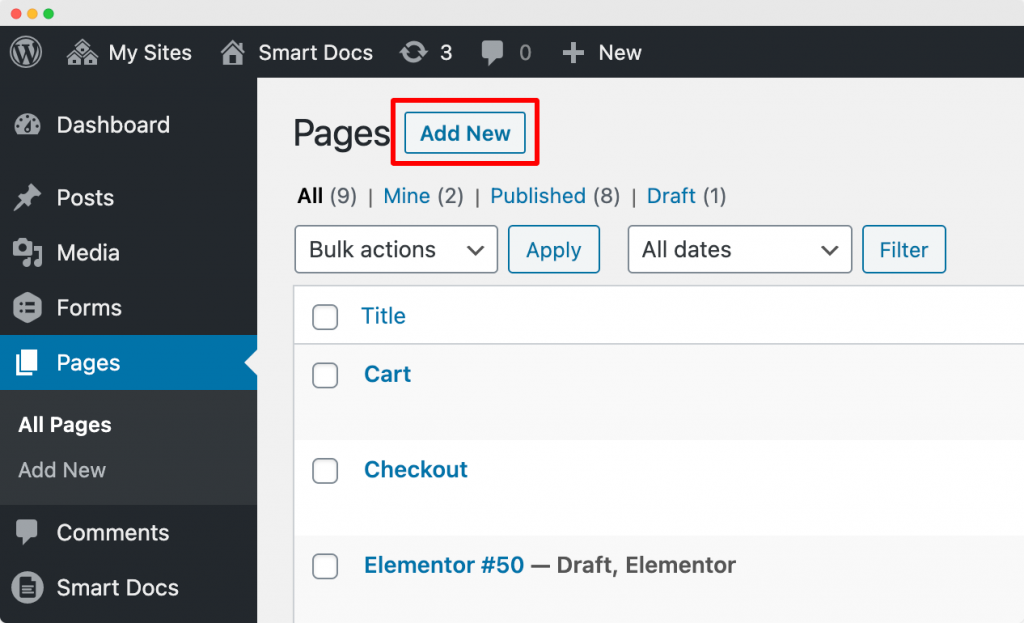
- Head over to Pages and click on “Add New”.

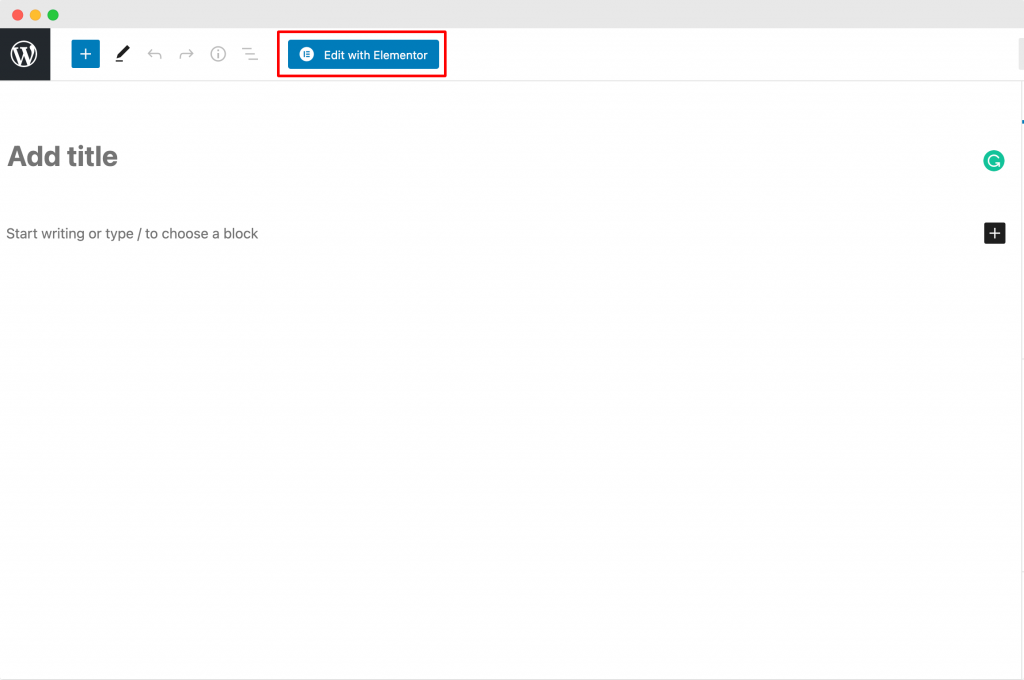
- Now, a new page will open up. There, click on “Edit with Elementor”.

- Once you click on “Edit with Elementor”, the page will open up in Elementor Editor.
- Here, you can use any Elementor widget that you like to Customize the Docs Archive Page.
Create a Custom Template for Docs Archive Page#
- Let’s suppose you want to create a Custom Template that has a Header Image, Page Title, and Docs Categories. So, for this, you’ll need to first add the “Heading” module of Elementor.
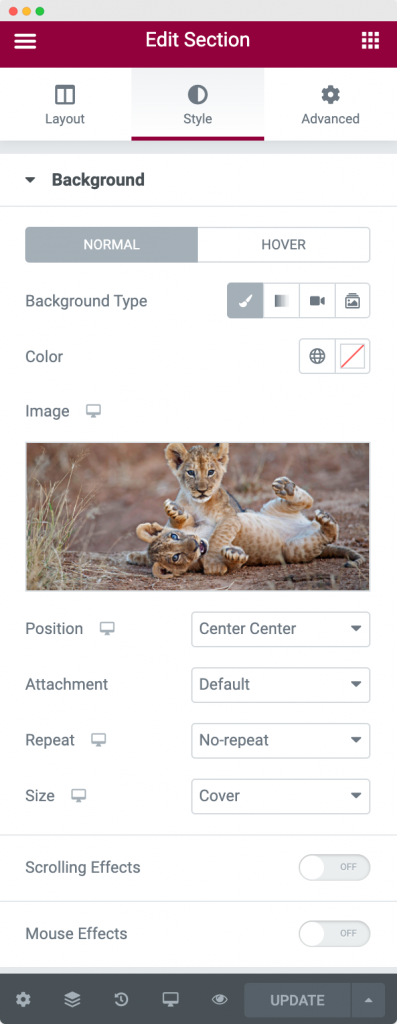
Now, add any custom heading that you want on the Docs Archive page. - Next, click on the “Section” icon and head over to Style.

- As you can see in the above screenshot, we have an option to set the Background Image. This background image will act as the Header Image of your Custom Docs Archive Page.
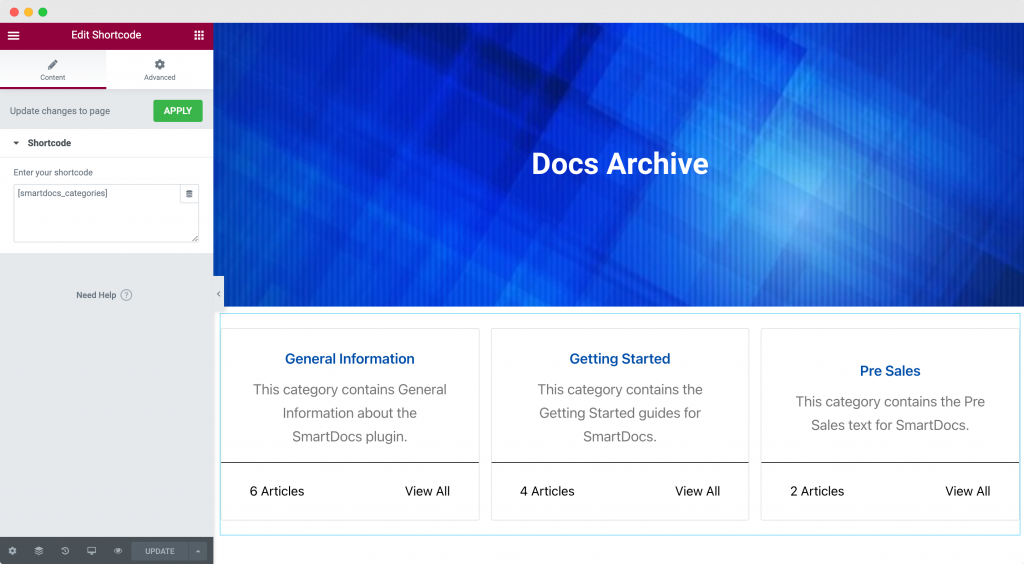
- Finally, add the Shortcode widget to the page. In the Shortcode widget, add the shortcode
[smartdocs_categories]. This shortcode will render all the Docs Categories along with their styling.

As we can see in the above screenshot, we have added a shortcode to display the Docs Categories and they are appearing perfectly fine.
Set the Created Custom Template as Docs Archive Page#
- Head over to the SmartDocs Settings in WP-Admin >> SmartDocs >> Settings.
- Go to the “Advanced” tab.
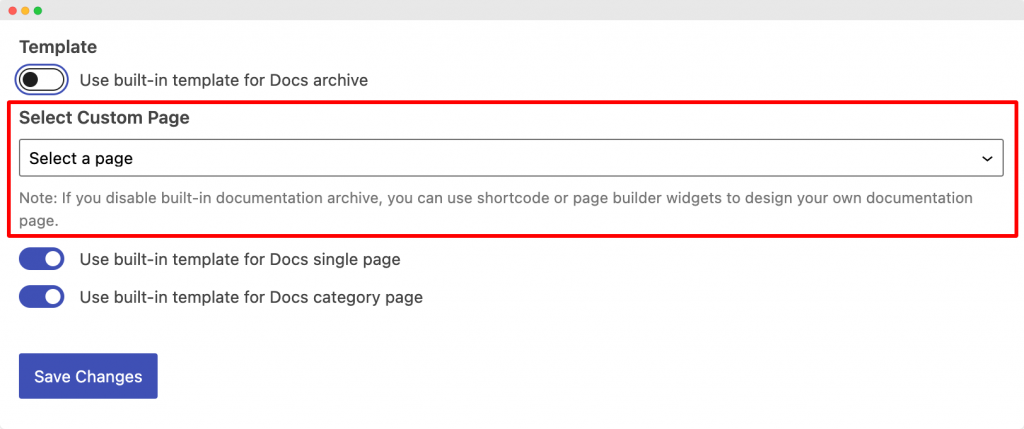
- In the Template section, disable the “Use built-in template for Docs archive”.
- Now, a tab will appear asking you to choose a Custom Page for Docs Archive Page.

- Finally, choose the page that you have just created with Elementor as the Custom Page for Docs Archive page. Here, in our example, we have created a page named “Test with Elementor” and selected it as the Custom Template for Docs Archive page.
Feel free to get in touch if you face any issues while creating a Custom Template for Docs Archive Page using Elementor.